CoolUtils的Total HTML Converter是一款文件转换软件,可让您离线将HTML文件转换为PDF和其他格式。您可以使用GUI和命令行模式下提供的各种选项自定义PDF输出的外观。您还可以轻松转换MHT、EPUB和MHTM文件。无论您是想保存网页以供离线查看、归档或共享,Total HTML Converter都是您需要的解决方案。
如何快速将HTML转换为PDF?
您是否需要转换一个文件,并想知道如何将HTML保存为PDF?CoolUtils提供了一个
在线HTML到PDF转换器,可让您快速轻松地将单个HTML文件处理为便携文档格式。您可以在短短几分钟内将HTML更改为PDF。要解决如何将HTML转换为PDF的问题,只需遵循以下三个步骤:
- 上传HTML网页代码;
- 选择转换选项并将HTML转换为PDF;
- 将转换后的PDF下载到您的设备。
使用我们的在线工具将HTML转换为PDF可以快速而免费地完成工作。
![在线HTML转PDF界面]()
HTML到PDF转换器:免费下载试用版
想知道如何在PC上离线将HTML文件保存为PDF而不使用在线工具?Total HTML Converter是您需要的,它是专为需要进行频繁或批量转换且具有高质量和准确性的客户而设计的专业且可靠的解决方案。
Total HTML Converter为您提供高级配置选项。转换HTML为PDF时,您可以执行以下操作:
- 设置文件名模板以为每个页面分配名称;
- 选择HTML引擎;
- 自动格式化单元格;
- 修改PDF质量;
- 添加页眉和页脚;
- 包含水印;
- 调整最终文档的外观。
从我们的网站下载软件,并通过30天的试用版免费将HTML页面转换为PDF。您会惊讶于将HTML保存为PDF是多么简单快捷!
HTML到PDF转换功能
如果您需要将HTML转换为PDF,可以使用我们的工具,该工具提供高级自定义选项。您可以使用GUI和命令行中提供的功能调整PDF文件的最终外观。
| 功能 | 描述 |
| 插入背景或水印 | 在PDF文件中添加自定义图像或文本作为背景或水印 |
| 安全设置 | 对PDF文件应用密码保护、数字签名、加密和权限 |
| 页面计数器 | 插入页码、日期或其他信息 |
| 生成纯文本选项 | 生成仅包含文本的PDF文件,不包含图像或其他元素 |
| 页眉和页脚 | 向PDF文档添加页眉和页脚,以在每一页上显示标题、徽标或其他信息 |
| 合并多个文件 | 将多个HTML合并为一个PDF以创建单一文档或小册子 |
| 多种文件格式 | 选择多种输出格式,如PDF、XLS、JPEG、PNG、GIF、TXT、RTF、EMF、SVG、XHTML、EML、URL等 |
如何使用Total HTML Converter将HTML转换为PDF?
CoolUtils允许您通过几个简单的步骤将网页文件转换为PDF格式。首先,安装免费试用版并将您的HTML文件保存在计算机上。转换期间,您可以自定义输出设置,如页面大小、方向、页边距和加密。按照以下步骤将HTML代码转换为PDF:
步骤1:安装HTML转换工具
下载并安装
Total HTML Converter。
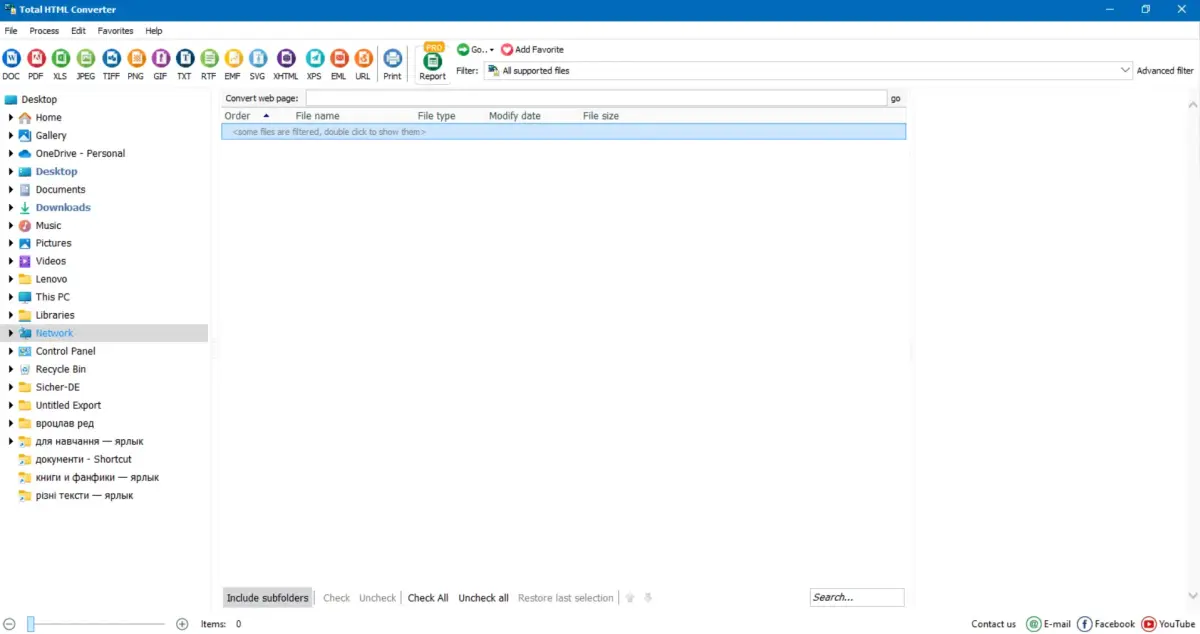
![HTML转换器主窗口]()
步骤2:添加您的HTML网页
找到要转换的HTML文件。导航到所需文件夹后,可以使用过滤器选项找到您的文件。
![HTML转换器筛选]()
步骤3:设置文件格式
从顶部子菜单中选择PDF或转到Process > HTML。
![HTML转换器目标格式]()
步骤4:设置PDF转换设置
自定义转换设置以适应您的偏好。设置目标文件夹:
![HTML转换器目标]()
选择选项自定义如何加载链接和HTML文件:
![HTML选项转换器]()
步骤5:PDF转换网页
在配置导出选项后,单击开始以将HTML转换为PDF。
![HTML转换器完成向导]()
步骤6:查看您的PDF文档
CoolUtils的HTML转换器完成了HTML导出到PDF。您可以使用默认的PDF查看器查看转换后的页面。
![HTML转换器结果PDF]()
HTML到PDF转换器规格
| 完整软件名称 | Total HTML Converter |
| 描述 | Total HTML Converter允许您将HTML文件转换为PDF和其他格式。您可以访问安全设置以保护输出文件并添加高级自定义选项。 |
| 支持的文件类型 |
- IE Webachrive (MHT, MHTM, MHTML, EPUB);
- 演示文稿 (PPT, PPTX);
- Markdown (MD);
- 电子书 (EPUB, FB2);
- 短信 (VMSG, VMG);
- 互联网快捷方式 (URL)。
|
| 处理器 | 至少2.4 GHz |
| 内存 | 2 GB |
| 最低硬盘空间 | 193.2 MB |
| 操作系统 | Windows
2000/2003/Vista/7/8/10/11 |
| 试用版 | 下一步30天的免费试用! |
如何在HTML到PDF转换中添加分页符
我们支持标准的HTML方法
<!DOCTYPE html>
<html>
<head>
<style>
.new-page {
page-break-before: always;
}
</style>
</head>
<body>
<div>一些内容</div>
<div class="new-page">新页面</div>
<div>另一内容</div>
</body>
</html>
立即下载!
Updated Fri, 25 Apr 2025